The cutout feature allows you to create customized cutout or perforated line shapes on your canvas, perfect for various web-to-print projects.
Highlights
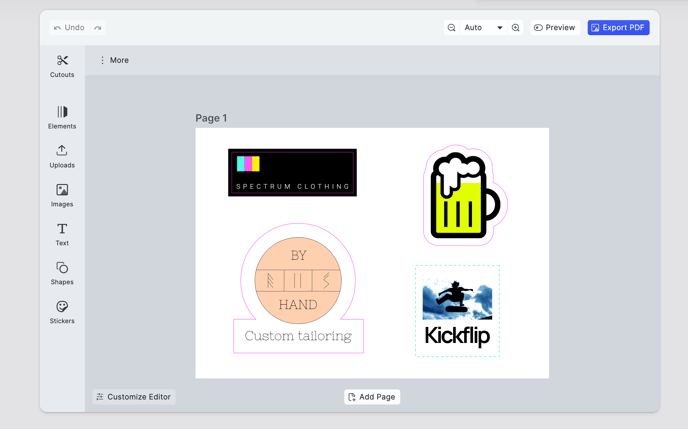
- Shape Options: Choose between square and circular cutout line blocks to match your design preferences.
- Customization: Adjust the type (cut or perforated) and offset from the base shape in canvas units (e.g., 5 mm) to create unique designs for any project.
- User-friendly Interface: Easily add, edit, or remove cutout line blocks with just a few clicks.
 How to Use the Cutout Line Block Feature
How to Use the Cutout Line Block Feature
- Integrate the Cutout Line Asset library into your CE.SDK configuration.
- Navigate to the dock and select the Cutout Feature.
- Choose your preferred shape (square or circle) and tailor the settings to your liking.
- Type: Opt for cut or perforated lines, depending on your desired effect.
- Offset: Specify the distance from the base shape in canvas units (e.g., 5 mm) to achieve the perfect placement.
- To make adjustments or remove a cutout line block, simply select it and utilize the corresponding options available in the toolbar.
With the Cutout Line Block feature, you can enhance your web-to-print designs and create unique, eye-catching projects. Discover the limitless possibilities with CE.SDK's graphics editor and bring your vision to life!
-1.png?height=120&name=IMG.LY_logo_black_blue%20(1)-1.png)