Can I use a standard user menu for interfaces?
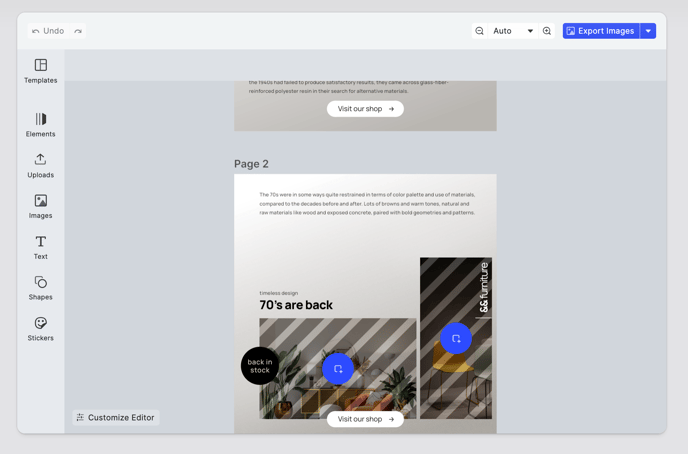
The Default UI is our easy to use editor variant focused on layout, text, and images and is ideal for adapting existing templates.
 This is the most common UI for adapting existing templates, that is editing the elements in ways that are explicitly granted by the template constraints. For instance, clicking on the image shows a context menu to the user allowing replacing and cropping the image.
This is the most common UI for adapting existing templates, that is editing the elements in ways that are explicitly granted by the template constraints. For instance, clicking on the image shows a context menu to the user allowing replacing and cropping the image.
Clicking any element of the template presents a context menu at the top of the editor highlighting the most relevant editing options for the element. This is essential for ease of use for non-professional user as it reduces the complexity of the editor UI and guides the user towards discovery of the most important features.
Clicking on “More” slides out the side panel with all available features should the desired editing option not be available through the context menu.
Again you can toggle user roles between “Creator” and “Adopter” by clicking “Customize Editor” and explore setting different constraints on placeholder elements as “Creator” and adapting those elements as “Adopter”.
👉 Showcase 👉 Documentation 👉 GitHub 👉 Codesandbox